【プログラミング言語C】第1章 「やさしい入門」
1.1 手始めに hello world

かんたんなプログラミングを書いてみよう
プログラミングの手順
「プログラミング言語C」ではこのあたりの流れについてあまり詳しく触れていませんのでご説明します。
プログラムとは、コンピュータ(パソコンやスマホもコンピュータです)を動作させる命令です。
コンピュータを動かすプログラムを作ることを「プログラミング」と呼びます。
ところがコンピュータが直接理解できる言葉は人間は理解出来ません。
そこで人間が理解出来る言語「プログラミング言語」が必要となってくるのです。
(今回学ぶプログラミング言語はもちろん「C言語」になります)
プログラミング言語をコンピュータに理解出来る言語に翻訳するツールをコンパイラと呼びます。
コンパイラを動作させることを今回学ぶVisualStudioではビルドと呼びます。
色々な言葉が出てきてわかり難くなってしまいましたが、プログラミング言語をビルドするとコンピュータ用のプログラムが出来ると思って下さい。
![]()
Hello World
最初に作るプログラムです。
プログラミングの世界では有名なワードです。
これが転じて、最初に学ぶ例題を"Hello world"と言ったりします。
理屈は抜きにしてまずは実際に動作するプログラムを作成してみましょう。
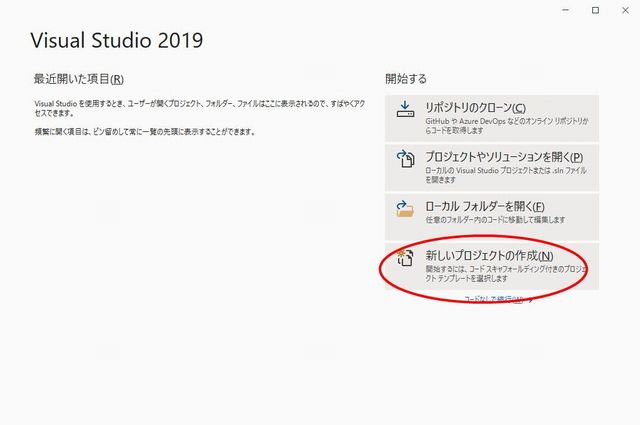
visual studio を起動します
「新しいプロジェクトの作成」を選択して下さい。

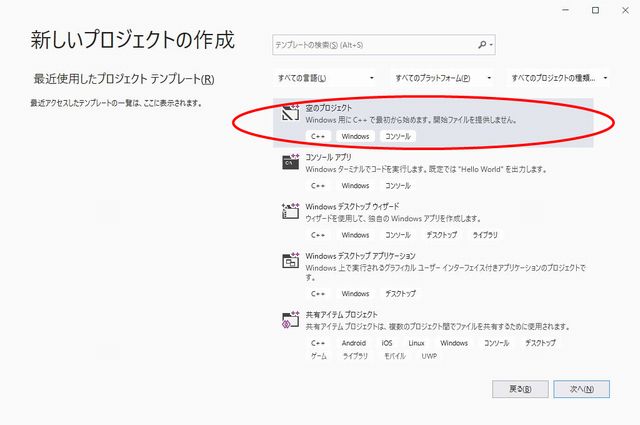
今回はコンソールアプリを作成しますが「空のプロジェクト」を選択して下さい。
「空のプロジェクト」以外は自動的にコードが埋め込まれてしまうので使い勝手が良くありません。
選択したら「次へ」押して下さい。

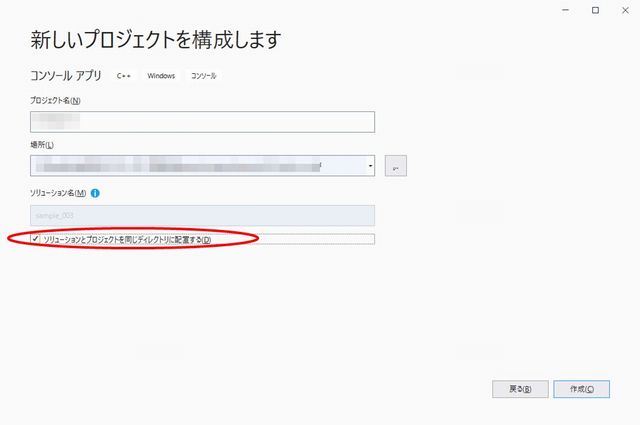
新しいプロジェクトを構成します
①プロジェクト名
プロジェクト名はお好きな名前を入れて下さい。
英数字と"_"が使えます。
今回は"hello_world"としました。
②場所
お好みの場所で構いません。
今後、学習が進むにつれて複数のプロジェクトを作成します。
それぞれ別のフォルダに出来るよう名前を決めましょう。
例えば本学習用のフォルダ(C:\programing)を用意しその中にさらプロジェクト用のフォルダを用意します
今回は"001_hello_world"にしました。
③ソリューションとプロジェクトを同じディレクトにに配置する
「ソリューションとプロジェクトを同じディレクトにに配置する」のチェックボックスをオンにします。
これによりソリューション名の入力ボックスはグレーアウトされます。

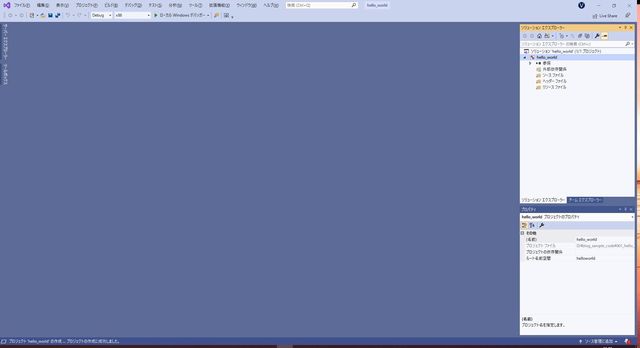
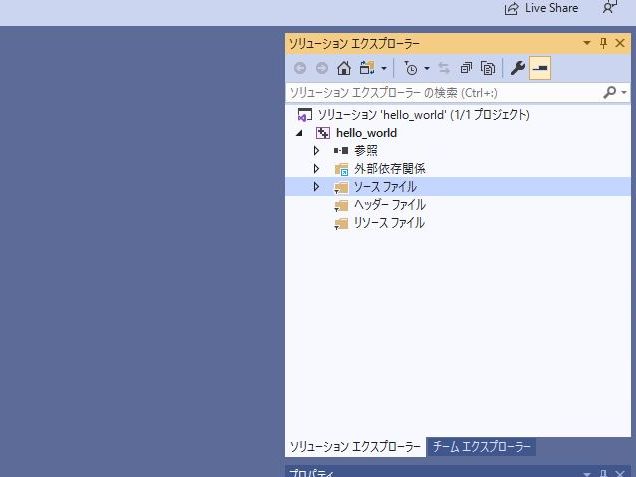
④visual studio画面
自動的に構成されこのような画面が立ち上がればプロジェクト生成は成功です。

ソースコードの作成
一般的にプログラミング言語でかかれたファイルをソースコードと呼びます。
以下の手順で新しいソースコードを作成します
1)ソースコードの新規作成
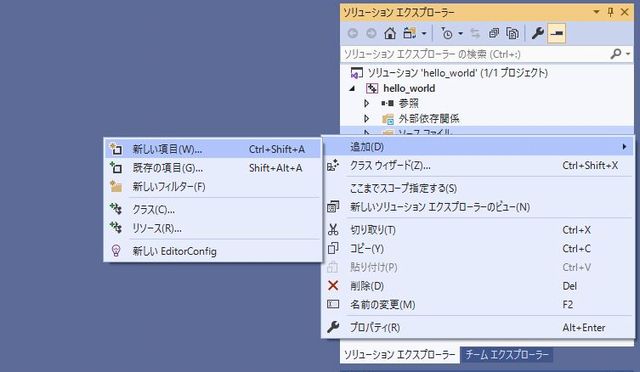
ソリューションエクスプローラーのソースファイルの上でマウスを右クリックします

するとポップアップが出ますので
追加→新しい項目と進んで下さい

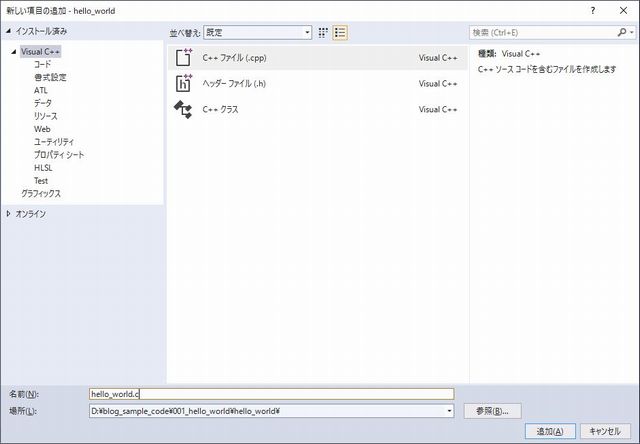
このようなダイアログが出ますのでソースコードの名前を入れて下さい
今回はhello_world.cにしています。
ここで注意!
①日本語は使えません、拡張子がデフォルトでは.cppとなっていますが.cに書き換えて下さい。
②場所はプロジェクト作成時のフォルダが選ばれているはずですので変更はしないで下さい

2)ソースコードの入力
下記のように打ち込んで下さい。
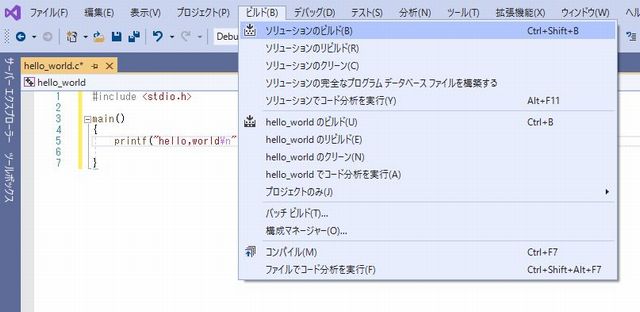
■ビルド
メニューのビルド→ソリューションのビルドと進んで下さい。

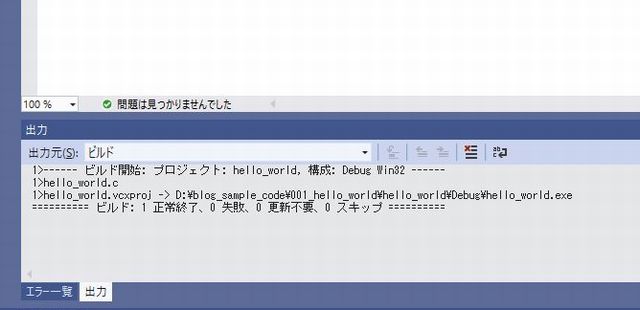
画面下の出力の枠の最下行にこのように表示されれば成功です。
========== すべてリビルド: 1 正常終了、0 失敗、0 スキップ ==========

実行
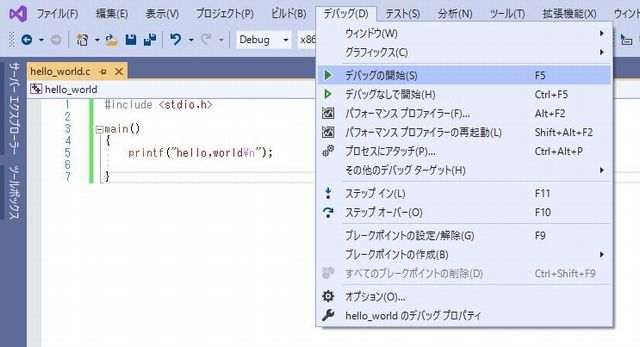
メニューのデバッグ→デバッグの開始と進んで下さい

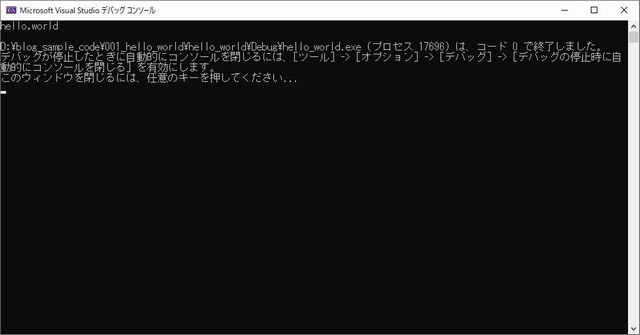
このような結果が表示されれば成功です。
初めてのプログラムが作成出来ました。おめでとうございます。
Enterキーを押すと画面をクローズ出来ます。

解説
先ほどのソースコードの解説をします。
①#include <stdio.h>
コンピュータ(今回は対象がPCなのでPCの事)の入出力制御に関する情報を取り込むことを指示。
今回のプログラムでは画面に文字表示するために必要となる
②main()
正式にはmain関数と呼びます。
関数とは機能をまとめたとお考え下さい。
関数は{~}を順に動作します。
③pirnf(“hello, world\n");
直接の命令になります。
printfは画面に文字を出すことを指令します。
印字する内容は()内の"~"。
最後の\nは改行を示します。
最後の;は1行の終了を示します。
C言語では;までを「文」と呼びます。
今回はここまで。
お疲れ様でした。



ディスカッション
コメント一覧
まだ、コメントがありません